
p5.js is a version of Processing built natively in JavaScript. It’s really, really awesome.
Sean Kross wrote R bindings for p5.js in his p5 package so it can be written and R and published as an htmlwidget. This is a little exploration of how it works.
library(p5)
# runs once at start
setup_ <- setup() %>%
createCanvas(500, 500) %>%
noStroke()
# reruns every frame
draw_ <- draw() %>%
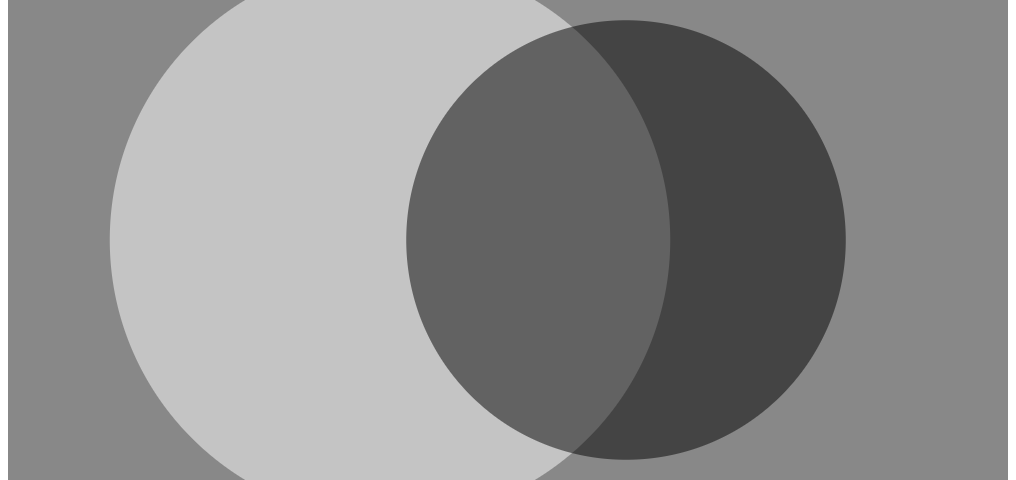
background('#888') %>%
fill(rgb(1, 1, 1, 0.5)) %>%
ellipse(~mouseX, ~height / 2, ~mouseY, ~mouseY) %>%
fill(rgb(0, 0, 0, 0.5)) %>%
ellipse(~width - mouseX, ~height / 2, ~width - mouseY, ~width - mouseY)
sketch(setup = setup_, draw = draw_)
Adapted from Casey Reas and Ben Fry’s “Interactivity” Processing
tutorial for p5 and R.



Share this post